ما هي لغة جافاسكربت؟
تعتبر لغة java script من أهم لغات البرمجة التي لا بُد من تعلم جافاسكريبت learn javascript و هي لغة عالية المستوى و تستخدم هذه اللغة في متصفحات الويب لإنشاء صفحات أكثر تفاعلية.
قامت شركة نتسكيب Netscape بتطويرها كوسيلة لإضافة عناصر ديناميكية وتفاعلية للمواقع. و ظهرت لغة JavaScript للمبرمجين الهواة وتم ملاحظتها من عموم المبرمجين المحترفين وتطويرها javascript programming language. و إصدار نسخ أعلى قوة منها لآحقاً لتصبح اللغة الأكثر إثارة للإهتمام من عام 2015 حتى الآن.
إن الجافا سكريبت مبينة على ECMAScript. التي هي لغة برمجة وضعتها شركة صن ميكروسيستيمز Sun Microsystems. و مع مرور الوقت javascript developer حلّت محل مجموعة متنوعة من لغات البرمجة الأُخرى لتصبح معياراً لبرمجة المتصفحات.
في عام 1995 تم إبتكار هذه اللغة من قبل برندان آيش تحت إسم موكا أثناء عمله في شركة نتسكيب, مستلهماً إياها من لغة جافا Java و Scheme و Self. لم تلقى هذه اللغة إهتماماً في بداية ظهورها و لكن مع مرور الوقت أصبحت تشكّل مصدر إهتمام للعديد. من المبرمجين javascript for beginners بعد إضافة تقنيات جديدة و دعمها للغة الجافا و أطلق عليها إسم جافا سكريبت.
ميزات لغة جافا سكربت
- تعتبر لغة سهلة التعلم و هي أقرب من اللغة الإنجليزية بعكس لغة الجافا.
- هي لغة برمجة مستقلة وليست كما يعتقد البعض أنها مرتبطة بلغة جافا.
- تعتبر لغة تفاعلية و سهلة الإستخدام و سريعة.
- تستخدم الجافا سكريبت في البرمجة من طرف العميل أو ما تدعى client side لكنها تتميز بالعديد من التقنيات والميزات.
- توفّر خدمات تحكمية أكبر بالمتصفحات.
- تتميز بواجهات غنية ويمكنك سحب وإسقاط المكونات لتغني واجهتك بالعناصر المطلوبة.
- تعتبر لغة برمجة وظيفية.
عيوب لغة جافا سكريبت
- لديها العديد من مشكلات الأمان javascript certification.
- لا تتيح قراءة الملفات أو كتابتها من جهة العميل.
- لا يمكن إستخدامها في تطبيقات الشبكات إذا لا يتوفر الدعم المناسب لذلك.
- لا تدعم التنفيذ متعدد الخيوط multithreading وهي تقنية يتم فيها التنفيذ في عدة مسارات بنفس الوقت على نفس المعالج.
- يختلف عرض الجافا سكريبت بين مختلف المتصفحات ومحركات البحث, الأمر الذي يتسبب في عدم تناسق الواجهة والوظائف javascript async function في بعض الأوقات.
الفرق بين جافا سكربت و جافا
الكثير منا يخطئ أن الجافا سكربت javascript find ترتبط بلغة الجافا و على الرغم من أن كليهما يستند إلى لغة السي C و إليكم بعض الفروق بينهما: لا نستطيع إنكار حقيقة أن كلاً من الجافا و الجافا سكربت هي لغة برمجة تستخدم لتطوير التطبيقات. أو الميزات المختلفة لصفحات الإنترنت, إلا أن الكود الخاص بكل منهما يختلف عن الآخر.
الفرق الأكبر يتمثّل في نوع التطبيقات المستخدمة, إذاً يتم تشغيل تطبيقات الجافا إما من سطح المكتب أو من خلال صفحة الويب. و هي برامج مستقلّة وعادتاً ما تفتح نافذة برنامج منفصلة, و إن لم تقُم بتثبيت الجافا فلن تتمكن من تشغيل التطبيقات الخاصة بها على جهازك. في حين يتم عادة تضمين الجافا سكربت في جميع المتصفحات الحديثة وبالتالي ستكون قادراً على إستخدامها بسهولة عند تحميل صفحة الويب.
ويمكن من خلال الجافا سكريبت إنشاء التطبيقات المختلفة في صفحة الويب نفسها. يمكنك أن تطور ألعاب الفيديو أيضاً و تقوم بالعمل عليها في نافذة المتصفح.
تستند عادتاً برامج الجافا على إجراء الحسابات والتفكير المنطقي وتعمل على البرمجة من جهة الخادم. بشكل كبير, أمّا الجافا سكربت فيتركز عملها على جانب العميل, الأمر الذي يجعل من الجافا سكربت أسرع. في حين يُمكن إستخدام الجافا لتطوير برامج ضخمة إلا أنها تتطلب مساحة ذاكرية كبيرة, غالباً و التي من الممكن. أن تتسبب ببطء في عمل الحاسب أو بطئ في عمل برنامجٍ آخر.
في المقابل تعمل الجافا سكربت بمساحة ذاكرية صغيرة لذا شاع إستخدامها بشكل كبير في العديد من. صفحات الويب بسبب متطلبات الذاكرة المنخفضة والقدرة على توفير العديد من المزايا الفريدة. سوف نتعلم الإصدارات الحديثة ES6 ES7 ES8 ES9 ضمن هذه الدورة لأنها أكثر أماناً من الإصدارات القديمة مثل ES5 و قبله.
الإضافات الواجب توفرها في فيجوال ستوديو
في تعلمنا و إستخدامنا لبرنامج فيجوال ستوديو Visual studio تلزمنا بعض الإضافات التي تساعدنا في أكواد الجافاسكربت javascript code. يجب علينا تحميلها من متجر الإضافات بداخل الفيجوال ستوديو وهي:
- JavaScript (ES6) code snippets
- Babel JavaScript.
- JavaScript Booster.
- HTML Snippets.
خطوات إنشاء مشروع جديد جافاسكربت في Visual Studio
من أجل إنشاء مشروع جافاسكربت جديد للبدء في كتابة الأكواد عبر محرر فيجوال ستوديو نقوم بإتباع الخطوات الآتية بالترتيب:
- ننشى "مجلد" على سطح المكتب.
- ننشئ "ملف" فارغ بداخل المجلد نكتب الإسم مثلاً script.js يكون الإمتداد js.
- ننشئ ملف آخر html و نضعه ضمن المجلد ونسميه index.html.
ربط ملف Html في JavaScript
يتم ربط كل من ملفي HTML و JavaScript بالنزول إلى قسم جسم الصفحة body في نهاية الأكواد قبل وسم إغلاق html و نكتب كود الربط الآتي:
<script src="script.js"></script>
بين علامات التنصيص وضعنا إسم ملف جافاسكربت الذي انشأناه نفتح ملف الجافا سكربت ضمن الفيجوال ستوديو و نكتب أول كود لنا بالشكل الآتي
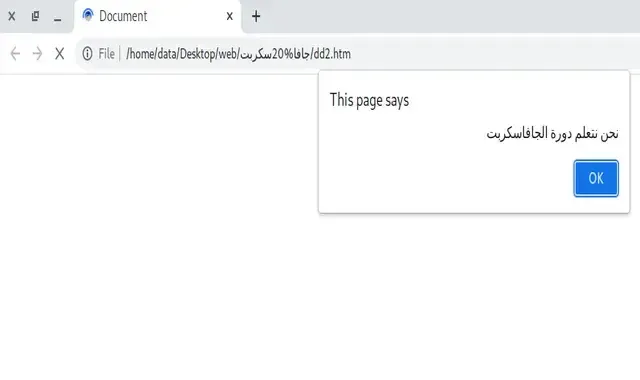
alert ("نحن نتعلم دورة الجافاسكربت");
نقوم بحفظ الملف ثم نقوم بفتح ملف html بواسطة المتصفح لتظهر النتيجة كما يلي
وتوجد طريقة ربط اخرى نضع أكواد الجافا سكربت ضمن ملف ال html كما في الكود الآتي
<script>
alert ("نحن نتعلم دورة الجافاسكربت");
</script>