ماهو بوتستراب Bootstrap ؟
بوتستراب هو إطار عمل حر Framework مفتوح المصدر يستخدم لتصميم مواقع و تطبيقات الويب و يحتوي على قوالب جاهزة. مكتوبة بلغات html,css, و إحيانا بلغتي جافاسكربت و جكويري.
Bootstrap هو إطار عمل (Framework) مفتوح المصدر لتصميم وتطوير واجهات المستخدم (UI) للويب. تم تطويره بواسطة فريق تويتر وأصدر لأول مرة في عام 2011. يعتبر Bootstrap من أشهر الأطر العمل المستخدمة بشكل واسع في صناعة تطوير الويب.
يقدم Bootstrap مجموعة واسعة من الأدوات والمكونات التي تساعد على إنشاء واجهات مستخدم احترافية وجذابة بسرعة وسهولة. يحتوي Bootstrap على مكتبة CSS مسبقة التصميم تحتوي على العديد من الأنماط والتنسيقات الجاهزة للاستخدام، بالإضافة إلى مكتبة جافا سكريبت تسهل إضافة وظائف تفاعلية وديناميكية للصفحة.
يعتبر Bootstrap مفيدًا بشكل خاص للمطورين الذين يرغبون في تصميم واجهات مستجيبة (Responsive)، أي تلك التي تتكيف مع مختلف أحجام الشاشات وأجهزة العرض. يتميز Bootstrap بنظام الشبكة المرن (Grid System) الذي يساعد على تنظيم عناصر الواجهة بشكل منتظم واستجابة لتغيرات حجم الشاشة.
باستخدام Bootstrap، يمكن للمطورين توفير الوقت والجهد في تصميم وتطوير الواجهات، حيث يوفر الكثير من العناصر الجاهزة والأنماط الأساسية التي يمكن استخدامها بسهولة وتخصيصها وفقًا لاحتياجات المشروع. كما أنه يتمتع بدعم قوي من المجتمع والمستخدمين، مما يعني وجود العديد من الموارد والمستندات والقوالب المتاحة للمساعدة في عملية التطوير.
عندما تتعلم Bootstrap يمكنك بدل أن تقوم بكتابة قوالب html و css الذي. سوف تستغرف منك أيام, يمكنك بالبوتستراب خلال ساعة. فقط من إنشاء قالب متجاوب مع جميع الأجهزة بإحترافية, يمكنكم الدخول لموقع بوتستراب و الإطلاع عليه من الرابط الآتي getbootstrap.com.
بما أنه تحدثنا أنه تم إنشاء قوالب البوتستراب Bootstrap بلغتي html و css ننصحكم بمتابعة دوراتهم من موقع هرمش.
تعلم html لكي تكونوا قادرين على فهم اكواد بوتستراب بشكل افضل و تكونوا قادرين على إضافة عناصر html لموقعك بسهولة. و تعلم css لكي تكونوا قادرين على تعديل تصميم قوالب البوتستراب في حال لم تعجبكم الألوان المستخدمة في القوالب او التنسيقات و غيرها.
هل يمكنني استخدام Bootstrap في تطوير تطبيقات الهاتف المحمول؟
نعم، يمكنك استخدام Bootstrap في تطوير تطبيقات الهاتف المحمول. على الرغم من أن Bootstrap يشتهر بتصميم وتطوير واجهات المستخدم للويب، إلا أنه يوفر أيضًا دعماً لتصميم وتطوير تطبيقات الهاتف المحمول بشكل استجابة.
يحتوي Bootstrap على العديد من العناصر والأنماط المصممة بشكل متوافق مع أحجام الشاشة الصغيرة وأجهزة الهاتف المحمول. يمكنك استخدام نظام الشبكة المرن في Bootstrap لتنظيم العناصر داخل تطبيقك وضمان توافقها مع أحجام الشاشة المختلفة.
بالإضافة إلى ذلك، يمكنك استخدام المكونات المتاحة في Bootstrap مثل أزرار وأشرطة التنقل ونماذج الإدخال والشرائح وغيرها لبناء واجهة مستخدم مرنة وجذابة لتطبيقك المحمول.
ومن الجدير بالذكر أنه في حال كان لديك احتياجات خاصة لتصميم وتطوير تطبيقات الهاتف المحمول، قد تحتاج إلى إضافة بعض التعديلات والتكييفات على Bootstrap أو استخدام مكتبات أخرى متخصصة في تطوير تطبيقات الهاتف المحمول مثل React Native أو Flutter.
هل يوجد أمثلة على مشاريع تم تطويرها باستخدام Bootstrap؟
نعم، هناك العديد من المشاريع التي تم تطويرها باستخدام Bootstrap. إليك بعض الأمثلة على أنواع المشاريع التي يمكن تنفيذها باستخدام Bootstrap:
- مواقع الشركات والأعمال: يمكن استخدام Bootstrap لبناء مواقع الشركات والأعمال الصغيرة والكبيرة. يوفر Bootstrap تصميمًا احترافيًا وقوالب جاهزة يمكن تخصيصها بسهولة لتلبية احتياجات العمل.
- المدونات والمجلات الإلكترونية: يمكن استخدام Bootstrap لتصميم وتطوير مدونات شخصية ومجلات إلكترونية. يوفر Bootstrap تنسيقات وأنماط جاهزة لعرض المقالات والصور والفيديوهات بشكل مرتب وجذاب.
- تطبيقات الإدارة ولوحات التحكم: يعتبر Bootstrap مثاليًا لبناء تطبيقات الإدارة ولوحات التحكم (Admin Panels). يقدم Bootstrap مجموعة كبيرة من المكونات والأدوات التي تجعل من السهل تنظيم واجهة المستخدم وإدارة البيانات والتحكم في العمليات.
- المتاجر الإلكترونية: يمكن استخدام Bootstrap لتصميم وتطوير مواقع المتاجر الإلكترونية. يوفر Bootstrap تصميمًا متجاوبًا يتكيف مع أحجام الشاشة المختلفة ومجموعة من المكونات التي يمكن استخدامها لعرض المنتجات وإضافتها إلى عربات التسوق وإجراء عمليات الدفع.
- الصفحات القائمة على المحتوى: يمكن استخدام Bootstrap لبناء صفحات قائمة على المحتوى مثل المنتديات والمدونات الجماعية والمجتمعات عبر الإنترنت. يمكن استخدام الشبكة المرنة والعناصر المتاحة في Bootstrap لتنظيم وعرض المحتوى بشكل منسق وجذاب.
هذه مجرد أمثلة قليلة، ويمكن استخدام Bootstrap في تطوير العديد من أنواع المشاريع الأخرى. يمكنك العثور على العديد من الأمثلة والقوالب والمشاريع المفتوحة المصدر التي تستخدم Bootstrap على مواقع مثل GitHub وCodePen وWrapBootstrap.
هل يمكنني تخصيص أنماط Bootstrap لتناسب تصميم موقعي الخاص؟
نعم، يمكنك تخصيص أنماط Bootstrap لتناسب تصميم موقعك الخاص. Bootstrap يوفر العديد من الأنماط والتنسيقات الجاهزة التي يمكن تعديلها وتخصيصها وفقًا لاحتياجاتك الخاصة.
هناك عدة طرق يمكنك استخدامها لتخصيص أنماط Bootstrap:
- تعديل ملفات CSS: يمكنك تعديل ملفات CSS المرتبطة بـ Bootstrap لتغيير الأنماط والتنسيقات. يمكنك تعديل قيم الخصائص السابقة أو إضافة قواعد CSS جديدة لتخصيص العناصر والمكونات وفقًا لتصميمك.
- استخدام المتغيرات: يوفر Bootstrap مجموعة من المتغيرات التي يمكنك استخدامها لتخصيص ألوان وأبعاد وأنماط محددة. يمكنك تعديل قيم هذه المتغيرات في ملفات Sass أو Less لتأثير التغييرات على جميع العناصر المستخدمة في المشروع.
- إضافة أنماط مخصصة: يمكنك إضافة أنماط CSS مخصصة إلى مشروعك لتخصيص المظهر والسلوك. يمكنك إنشاء قواعد CSS جديدة وتطبيقها على العناصر المحددة باستخدام محددات الفئة أو المعرفات.
- استخدام القوالب المخصصة: يمكنك إنشاء قوالب HTML مخصصة باستخدام Bootstrap وتعديلها وفقًا لاحتياجاتك الخاصة. يمكنك إضافة وتعديل العناصر والأنماط وتنسيقات القوالب لمطابقة تصميم موقعك.
باستخدام هذه الطرق، يمكنك تخصيص أنماط Bootstrap بشكل كبير لتناسب تصميم موقعك الخاص وإضفاء لمسة فريدة عليه. ومن الجيد الملاحظة أنه عند تخصيص Bootstrap، قد تحتاج إلى الاحتفاظ بتحديثات Bootstrap الجديدة والتحقق من توافق التغييرات المطبقة مع إصدارات Bootstrap المستقبلية.
كيفية ربط البوتستراب بالموقع
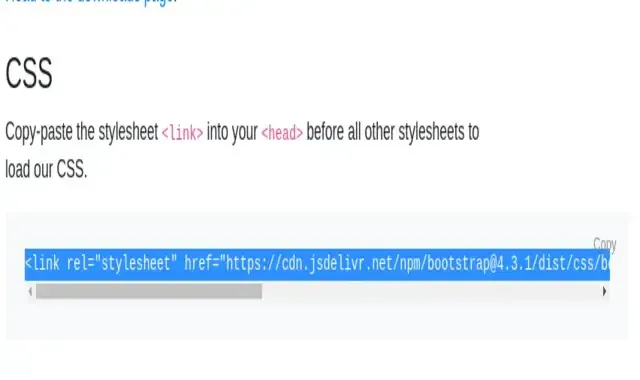
نقوم بالدخول لموقع بوتستراب من getbootstrap و اختيار Documentation ثم ننزل قليلاً بالصفحة للأسفل عند كلمة CSS و نقوم بنسخ الكود الموجود بالصورة.
نقوم بنسخه و لصقه ضمن العنصر head أي يعني بين </head><head> ثم نذهب مرة ثانية للموقع و ننزل ايضاً قليلاً للأسفل عند كلمة JS و نقوم ايضاً بنسخ الكود الموجود.
نقوم بنسخه و لصقه ضمن العنصر body اي بين </body><body>, بهذا الشكل تم ربط البوتستراب بالموقع بنجاح.
هل يمكنني استخدام Bootstrap لتصميم موقع شخصي؟
نعم، يمكنك استخدام Bootstrap لتصميم موقع شخصي بكل تأكيد. Bootstrap هو إطار عمل تصميم واجهة المستخدم (UI) قوي وشائع يوفر العديد من الأدوات والمكونات والأنماط الجاهزة التي يمكن استخدامها في تصميم موقعك الشخصي.
استخدام Bootstrap لتصميم موقع شخصي يقدم العديد من المزايا، بما في ذلك:
- الاستجابة: يوفر Bootstrap نظام شبكة مرن يمكن أن يتكيف مع مختلف أحجام الشاشات والأجهزة، مما يجعل موقعك يعمل بشكل مثالي على الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية. هذا يسهم في تجربة المستخدم الجيدة ويضمن وصول المحتوى بشكل ملائم.
- التصميم الجاهز: يوفر Bootstrap العديد من المكونات والأنماط الجاهزة التي يمكن استخدامها مباشرة في موقعك الشخصي. يمكنك استخدام الأزرار والنماذج والقوائم والشرائح والتبويبات والكثير من المكونات الأخرى بسهولة لإنشاء تجربة مستخدم متميزة.
- التخصيص: يمكنك تخصيص أنماط Bootstrap لتتناسب مع هوية وتصميم موقعك الشخصي. يمكنك تعديل الألوان والخطوط والأبعاد والتنسيقات وغيرها باستخدام CSS المخصص أو المتغيرات التي يوفرها Bootstrap. هذا يسمح لك بإضفاء لمسة شخصية فريدة على موقعك.
- الدعم والمجتمع: يحظى Bootstrap بشعبية كبيرة ولديه مجتمع نشط من المطورين. هذا يعني أنه يوجد الكثير من الموارد والتوثيق والأمثلة التوضيحية المتاحة عبر الإنترنت. إذا كنت تحتاج إلى مساعدة أو وجود سؤال، يمكنك الاستفادة من المجتمع للحصول على الدعم والإرشاد.
باستخدام Bootstrap، يمكنك بناء موقع شخصي أنيق واستجابة ومتوافق مع مختلف الأجهزة بسهولة. كما يمكنك توفير الوقت والجهد من خلال الاستفادة من الأنماط الجاهزة والمكونات المتاحة. قم بتحميل Bootstrap واستكشافه وجربه في تصميم موقعك الشخصي.
هل يمكنني تخصيص ألوان Bootstrap بسهولة؟
نعم، يمكنك تخصيص ألوان Bootstrap بسهولة باستخدام CSS المخصص. Bootstrap يوفر العديد من المتغيرات التي يمكنك استخدامها لتعديل الألوان والتنسيقات والخصائص الأخرى. إليك بعض الخطوات التي يمكنك اتباعها لتخصيص ألوان Bootstrap:
- تعرف على المتغيرات: قم بزيارة موقع Bootstrap الرسمي واطلع على الوثائق لمعرفة المتغيرات المتاحة لتخصيص الألوان. يمكنك العثور على مجموعة واسعة من المتغيرات مثل الألوان الأساسية وألوان الخلفية وألوان النص والحدود والكثير غيرها.
- إنشاء ملف CSS مخصص: أنشئ ملف CSS جديد للتخصيص. يمكنك تسميته كما ترغب، مثلاً "custom.css".
- استيراد Bootstrap: قم بتضمين ملف Bootstrap CSS في ملفك المخصص. يمكنك تنزيل Bootstrap من الموقع الرسمي أو استخدام الرابط الخارجي لإصدار Bootstrap المستضاف على الويب.
- تعديل المتغيرات: قم بتعديل المتغيرات المرتبطة بالألوان في ملفك المخصص. يمكنك تغيير قيم الألوان لتناسب تصميم موقعك الشخصي. على سبيل المثال، يمكنك تغيير قيمة المتغير "@primary" لتعيين اللون الأساسي المطلوب.
- ربط ملف CSS المخصص: ربط ملف CSS المخصص بصفحة HTML الخاصة بموقعك الشخصي. يمكنك استخدام عنصر <link> لربط ملف CSS بصفحتك.
بعد اتباع هذه الخطوات، يجب أن يظهر تأثير التخصيص اللوني الخاص بك على موقعك الشخصي الذي يستخدم Bootstrap. يمكنك استكشاف المزيد من المتغيرات وتجربة تغييرات أخرى للوصول إلى التصميم المرغوب به.
هل يمكنني استخدام Bootstrap لتصميم موقع تجاري؟
نعم، بالتأكيد يمكنك استخدام Bootstrap لتصميم موقع تجاري. Bootstrap يوفر العديد من الأدوات والمكونات التي تسهل إنشاء تجربة مستخدم متميزة لموقع تجاري.
استخدام Bootstrap في تصميم موقع تجاري يوفر العديد من المزايا، بما في ذلك:
استجابة: Bootstrap يوفر نظام شبكة مرن يسمح لموقعك التجاري بالتكيف مع مختلف أحجام الشاشات والأجهزة. هذا يعني أن موقعك سيكون سهل الاستخدام وسيظهر بشكل جيد على الهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية، مما يساهم في تحسين تجربة المستخدم.
مكونات جاهزة: Bootstrap يوفر العديد من المكونات الجاهزة التي يمكن استخدامها في تصميم موقع تجاري. من الأزرار والنماذج والقوائم إلى الشرائح والتبويبات وخرائط الإنترنت والكثير، يمكنك استخدام هذه المكونات لإنشاء صفحات المنتجات وصفحات الدفع وصفحات الملف الشخصي وغيرها بسهولة.
تخصيص مرن: يمكنك تخصيص أنماط Bootstrap لتتناسب مع هوية موقعك التجاري. يمكنك تعديل الألوان والخطوط والأبعاد والتنسيقات باستخدام CSS المخصص أو المتغيرات المتاحة في Bootstrap. هذا يسمح لك بإضفاء لمسة شخصية فريدة على موقعك وجعله يتناسب مع العلامة التجارية الخاصة بك.
دعم مستمر: Bootstrap يحظى بدعم مستمر من المجتمع ويتم تحديثه بشكل منتظم. هذا يعني أنه يتم إصلاح الأخطاء وتحسين الأداء وإضافة ميزات جديدة بانتظام. يمكنك الاستفادة من المجتمع للحصول على الدعم والإرشاد في حالة وجود أي مشاكل أو استفسارات.
استخدام Bootstrap في تصميم موقع تجاري يمكن أن يوفر لك الوقت والجهد ويساعد في إنشاء تجربة مستخدم متميزة. قم بتحميل Bootstrap واستكشافه وابدأ في بناء موقعك التجاري بسهولة.